Since 2014, Google has owned Firebase, a mobile and online development platform. It offers a wide range of solutions to assist developers in producing high-quality apps more quickly. Firebase Authentication, Hosting, Cloud Functions, and the one we'll be utilizing today, Real-time Database, are just a few of its well-known offerings.
Go to Firebase and create a Firebase account if you haven't already. Login to your Firebase console if you haven't already.

Make a new project with whatever name you choose.

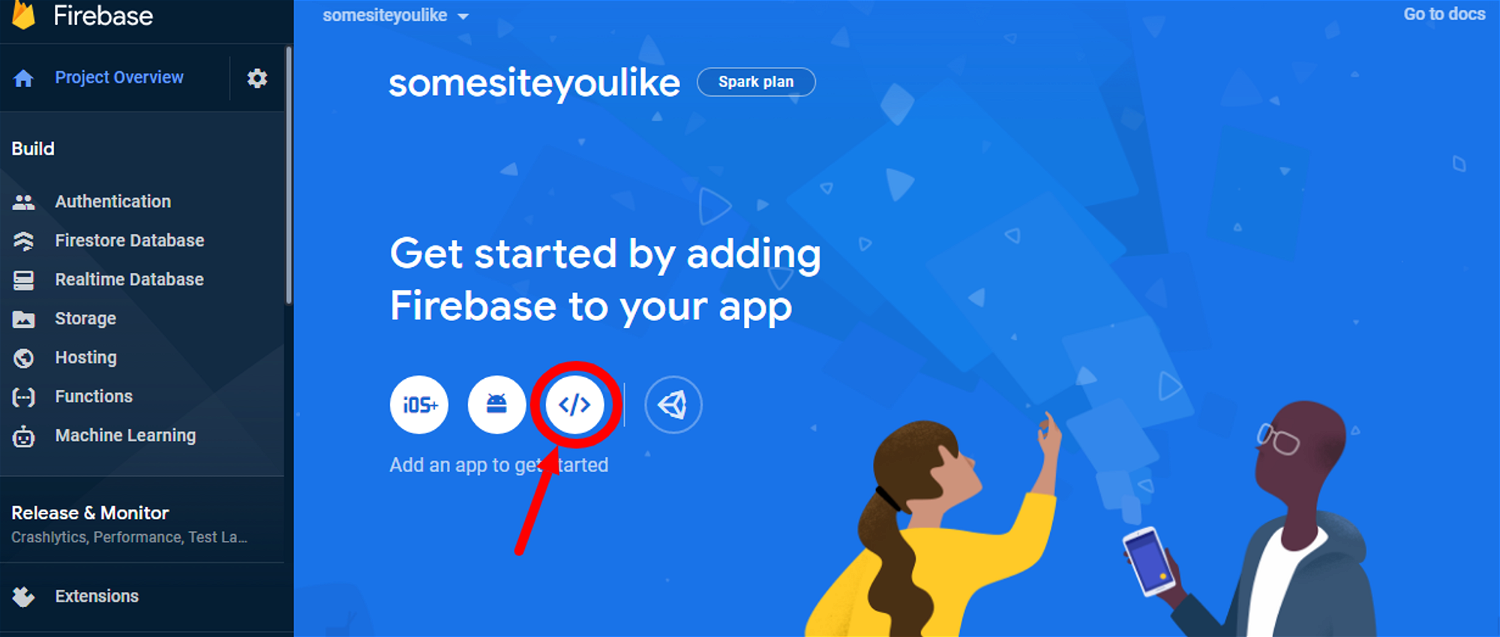
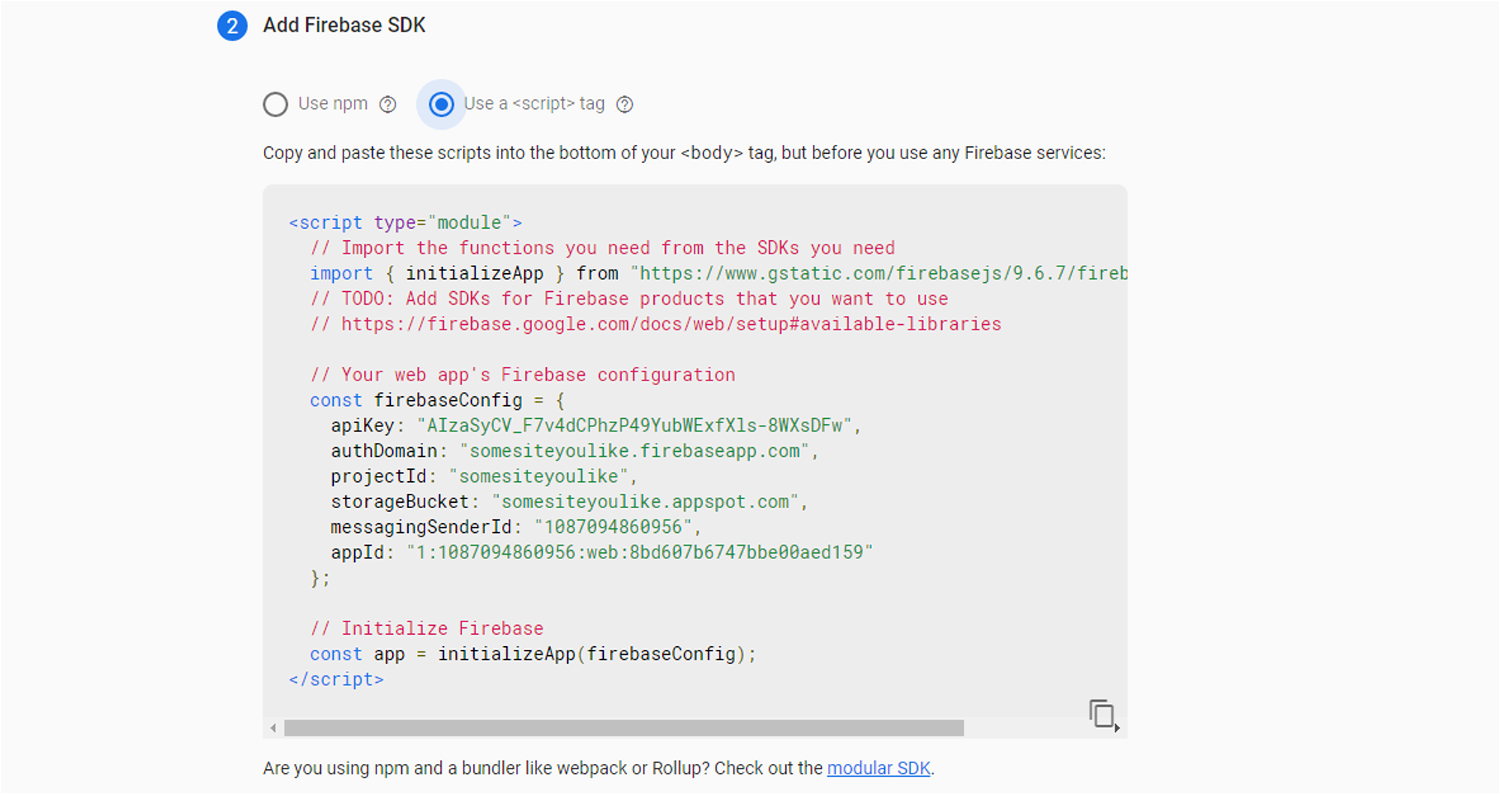
Then select the "Web App" icon from the dashboard. Take note of your firebaseConfig variables and save them somewhere safe. We'll make use of it later.

Add the config to your site

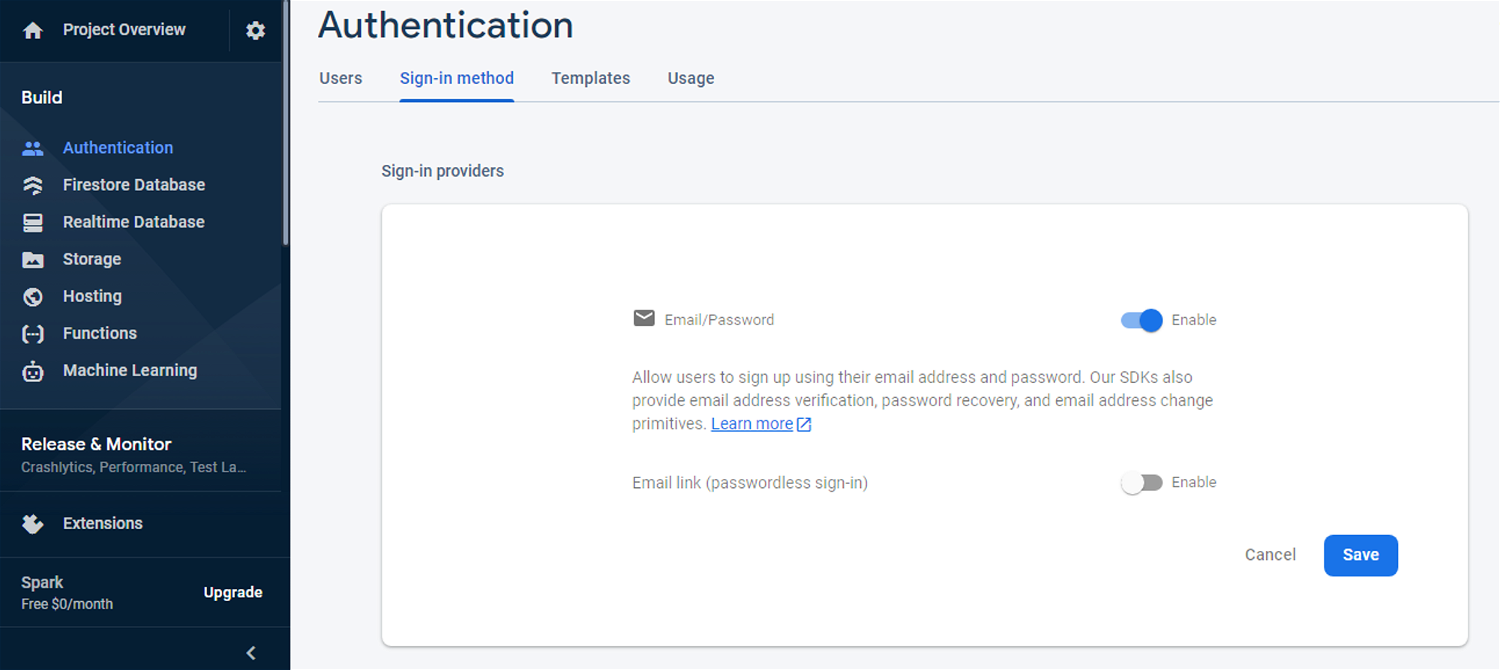
Go to Authentication and enable the sign in method “Email/Password”.

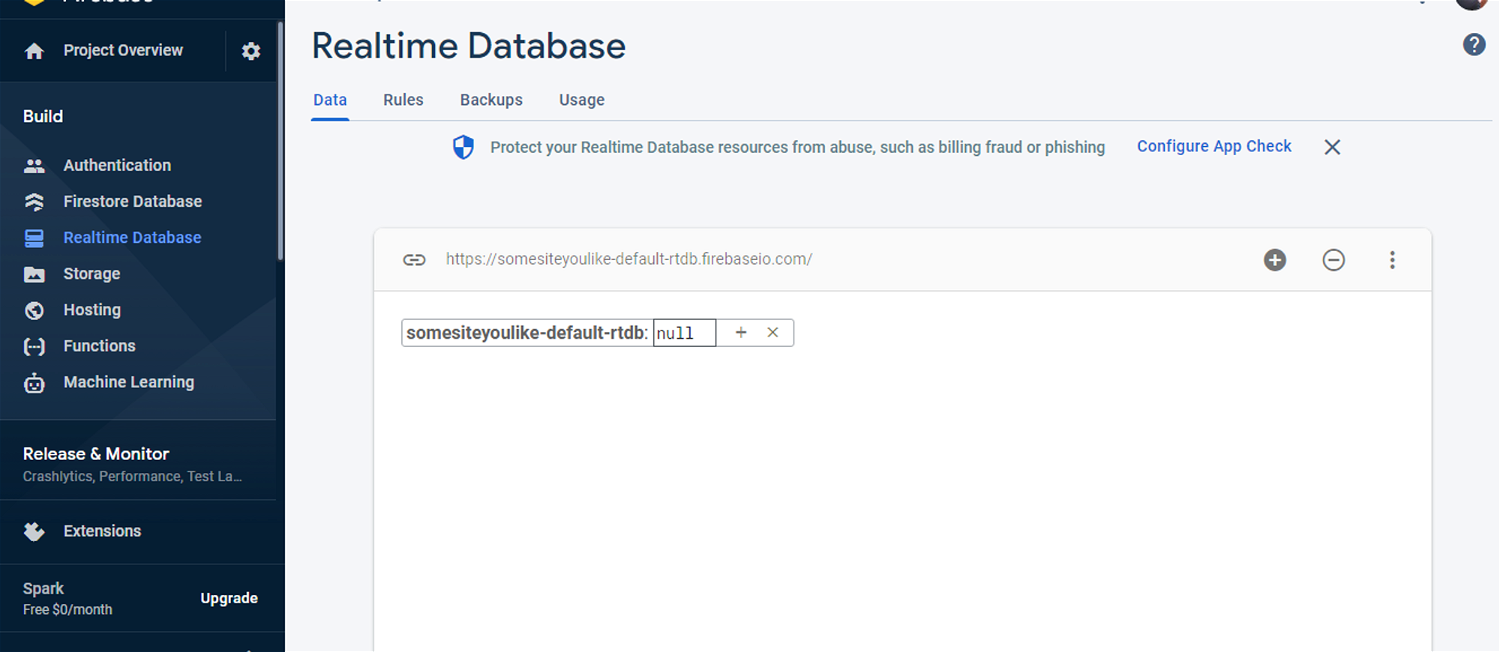
Go to the Realtime Database and activate it.
Now, add the following to the index.html file.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" href="style.css" /> <title>Static Template</title> </head> <body> <div>Chat</div> <div id="div1"> <div id="chat"></div> <div id="form"> <form id="message"> <input type="text" placeholder="your message" /> <input type="submit" value="Submit" /> </form> </div> </div> <div id="div2"> <p>To simplify things: email: abc@d.com pass: 12345678</p> <form id="sign"> <input type="email" placeholder="email address" name="email" /> <input type="password" placeholder="password" name="password" /> <input type="submit" value="Login" /> </form> </div> <script defer type="module" src="script.js"></script> </body> </html>
Add the following code to your styles.css.
@import url("https://fonts.googleapis.com/css2?family=Patrick+Hand&display=swap"); * { padding: 0; margin: 0; box-sizing: border-box; font-family: "Patrick Hand", cursive; } body { background-color: #42275a; font-size: 1.35rem; width: 100%; height: 100vh; color: #fff; } div { height: 10vh; padding: 20px; color: #fff; } ::-webkit-scrollbar { width: 0; } #chat { width: 100%; height: 90vh; overflow: scroll; } #div1, #div2 { min-height: 80vh; display: flex; display: none; flex-direction: column; justify-content: flex-end; align-items: flex-end; } #div2 { display: flex; justify-content: center; align-items: center; } input, button { padding: 10px; margin: 10px; border: 0; } input[type="submit"] { background-color: #4ca1af; color: #fff; } input[type="text"] { display: inline-block; width: 60vw; }
Finally, add the following code to your script.js.
// Import the functions you need from the SDKs you need import { initializeApp } from "https://www.gstatic.com/firebasejs/9.6.7/firebase-app.js"; import { getDatabase, set, ref, onValue, push } from "https://www.gstatic.com/firebasejs/9.6.7/firebase-database.js"; import { getAuth, signInWithEmailAndPassword } from "https://www.gstatic.com/firebasejs/9.6.7/firebase-auth.js"; const firebaseConfig = { apiKey: "AIzaSyCV_F7v4dCPhzP49YubWExfXls-8WXsDFw", authDomain: "somesiteyoulike.firebaseapp.com", projectId: "somesiteyoulike", storageBucket: "somesiteyoulike.appspot.com", messagingSenderId: "1087094860956", appId: "1:1087094860956:web:8bd607b6747bbe00aed159" }; // Initialize Firebase const app = initializeApp(firebaseConfig); const db = getDatabase(app); const auth = getAuth(); const mess = document.querySelector("#message"); const chat = document.querySelector("#chat"); const sign = document.querySelector("#sign"); const div1 = document.querySelector("#div1"); const div2 = document.querySelector("#div2"); sign.addEventListener("submit", (e) => { e.preventDefault(); signInWithEmailAndPassword(auth, e.target[0].value, e.target[1].value).then( (userc) => { div1.style.display = "flex"; div2.style.display = "none"; } ); }); mess.addEventListener("submit", function (e) { e.preventDefault(); const postListRef = ref(db, "posts"); const newPostRef = push(postListRef); set(newPostRef, { message: e.target[0].value }); }); const dbRef = ref(db, "posts"); onValue( dbRef, (snapshot) => { const p = document.createElement("p"); let html = ""; snapshot.forEach((childSnapshot) => { const childData = childSnapshot.val(); let content = `<p>${childData.message}</p>`; html += content; }); chat.innerHTML = html; }, { onlyOnce: false } );
Read more about Firebase here.
Other backend services, such as Supabase, a Firebase competitor, can also be used to develop a Chat App.
