NoCodeAPI aims to bring the API world together under one roof. One location where we can manage our daily apps such as Google Sheets, Airtable, Stripe, Gumroad, and others. (To learn more about the marketplace, go here.) The procedure is straightforward.
In the marketplace, one finds one’s app. The official website of the app will provide you with your API key. Make a URL for your NoCodeAPI. To manage your app, go to the NoCodeAPI URL.

Go to the NoCodeAPI website and sign up.

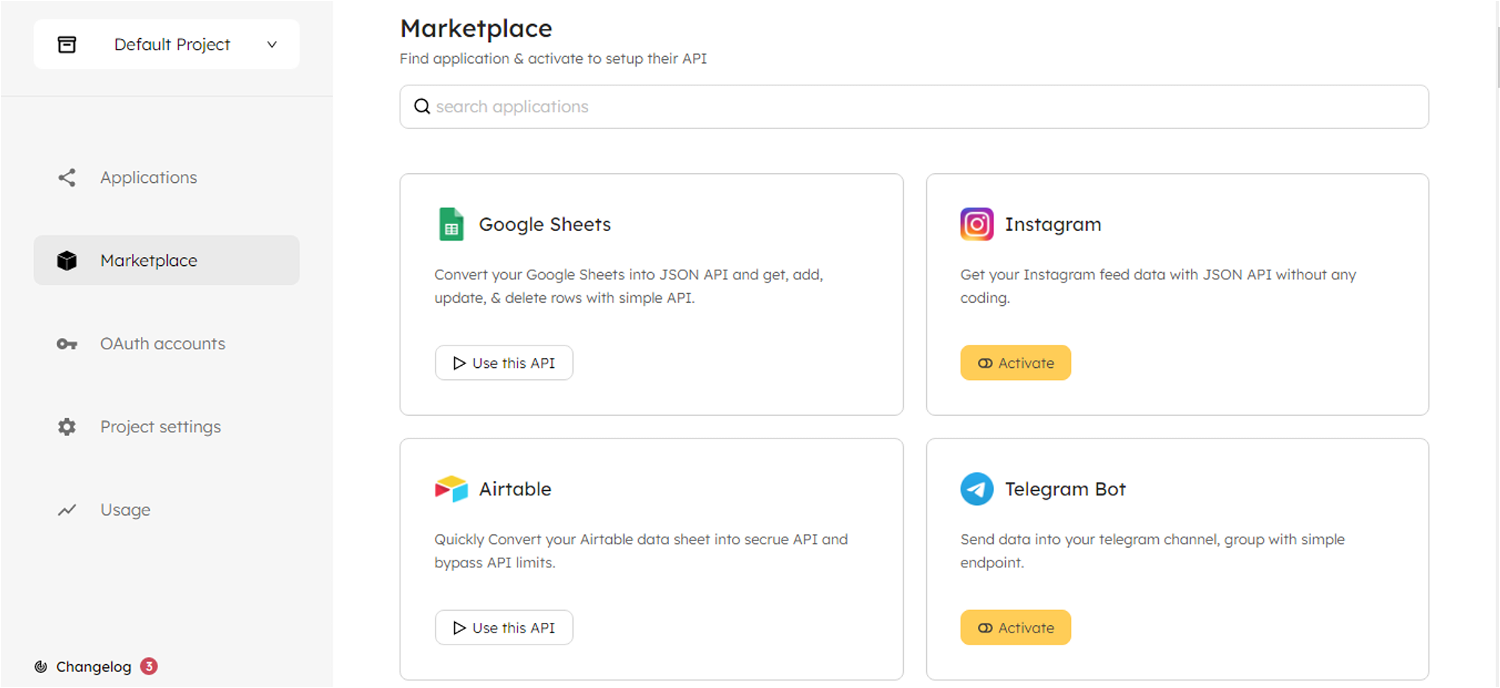
After registering, go to the Marketplace and choose Airtable.

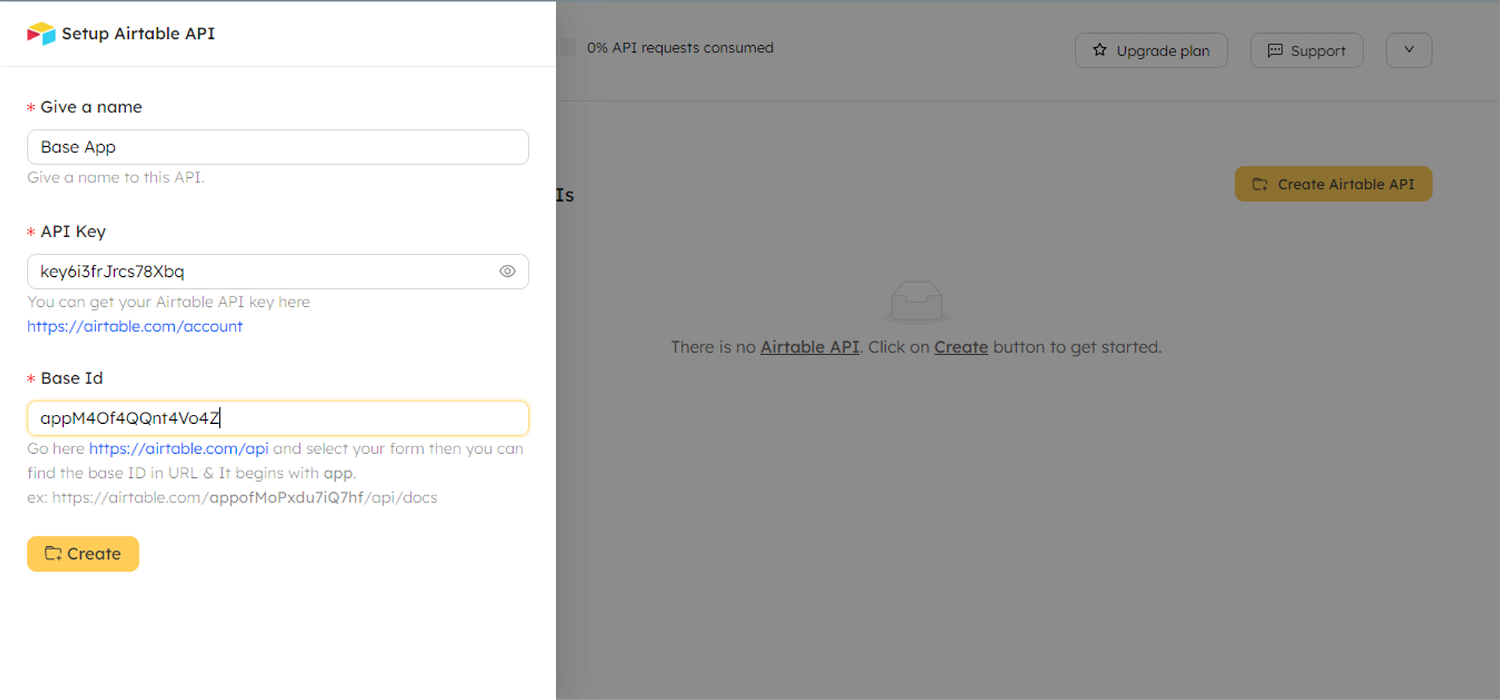
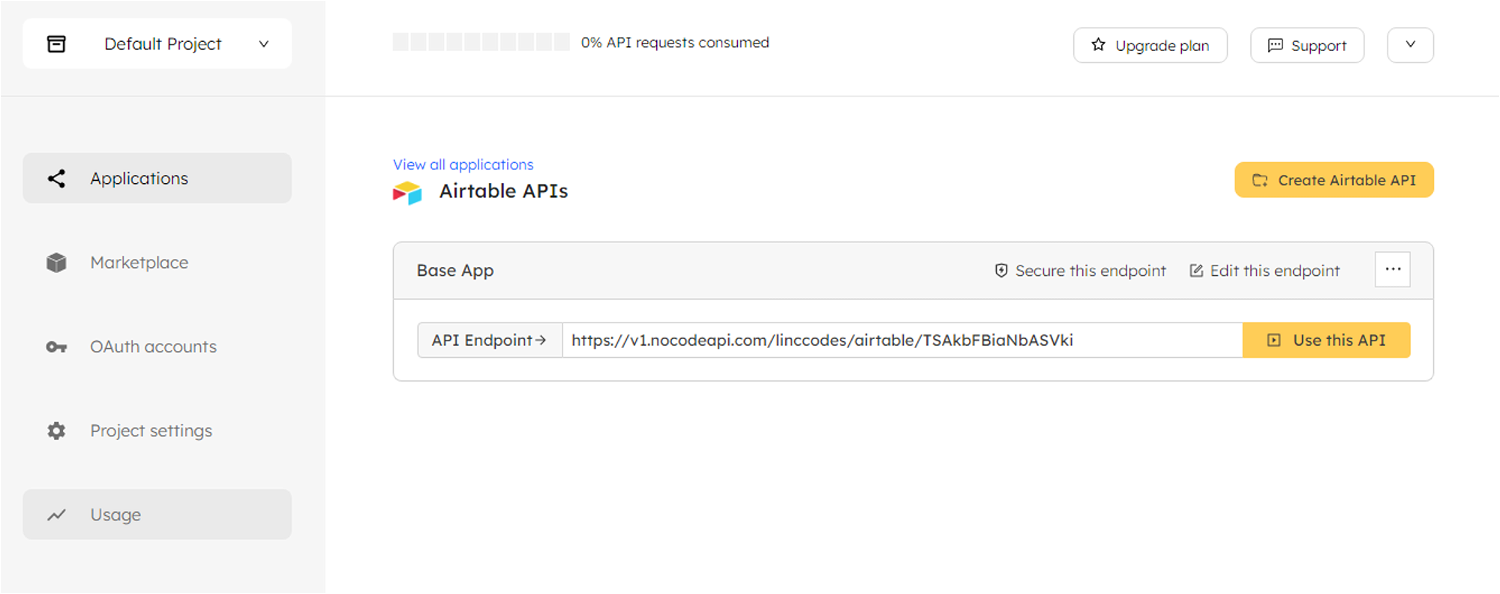
Create an Airtable API endpoint with NoCodeAPI using the information from the Airtable API URI.

After linking your Airtable API to NoCodeAPI, you'll be given an API endpoint.

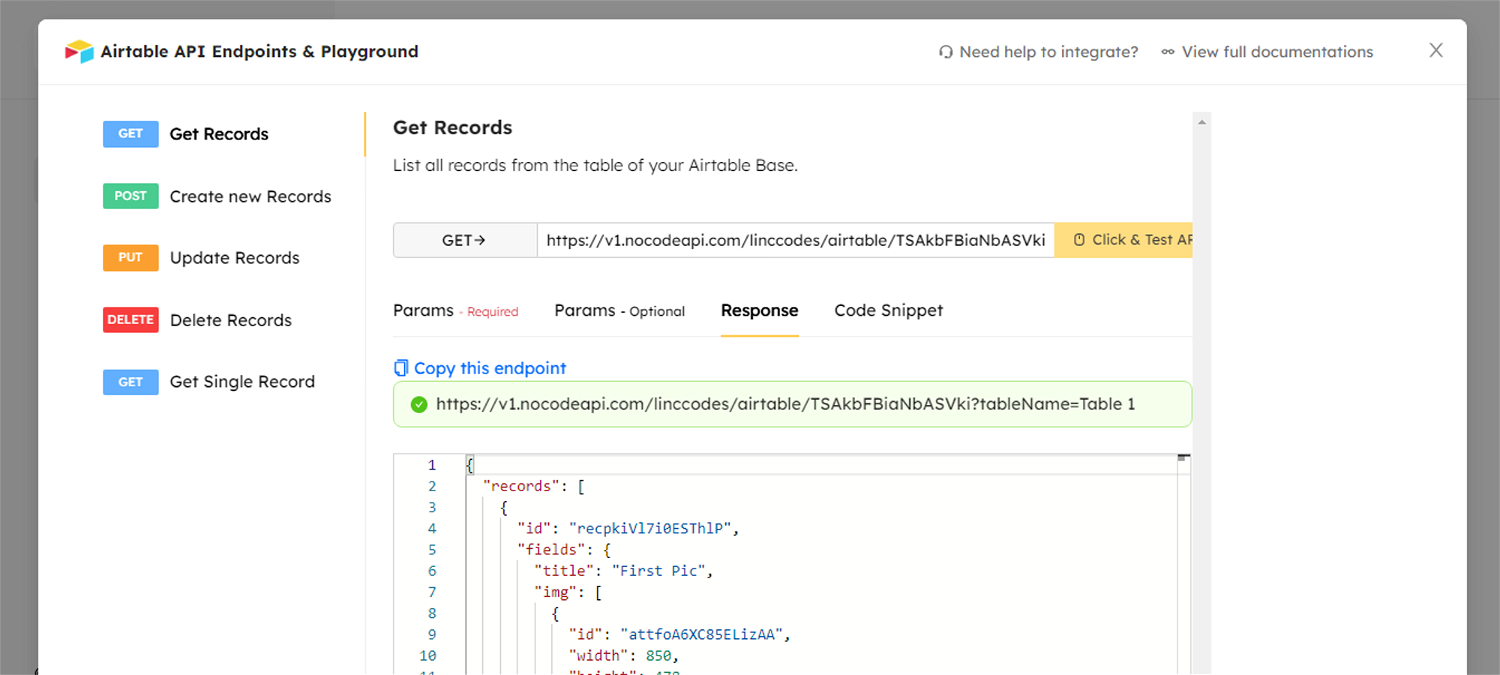
One can even test one’s endpoint from within NoCodeAPI. Finally add the endpoint url to your web app. Example, add the following code to your script.js.
More About NoCodeAPI